
Sites are created out of two essential constructions: posts and pages.
A normal inquiry for all those new to running a blog is "Precisely what is the distinction among posts and pages?"
This is our clarification to assist demystify the distinction among posts and webpages.
Post as opposed to Page Movie
Prologue to Posts
Your posts would be the position you are going to distribute your essential material. On course Net journals and understudy writes your posts are definitely the area you'll distribute your basic compound, as an example,
- displays of understudy get the job done
- info about what is actually been taking place in school
- activity details or Understanding belongings
Posts are usually demonstrated backward sequential request with the newest post at the very best issue from the site.
Obviously, your landing website page is your blog entry website page and Here is the location you will see your new posts distributed. Within the off prospect that you just have to have your presents on exhibit up on a webpage apart from your landing website page allude to:
- Static Entrance web page.
- Putting up on various webpages.
To the off chance which you have a gander at a submit you will note it is routinely comprised of:
- Post Title – tells the peruser just what the publish is about. An unbelievable write-up title snatches perusers consideration and will most likely urge them to peruse your post.
- Day distributed – all posts exhibit the date a submit was dispersed. You can normally notice this confirmed at the very best stage on the write-up.
- Composed by – most topics present the identify of the submit creator. Your username is Therefore revealed Unless of course you might have adjusted your show name.
- Remarks – all subjects Use a relationship to remarks. This is the location your perusers can snap to compose a remark in mild of your respective write-up. Remarks enable understudies and distinct perusers To participate in dialogs, share their criteria, and interface together with your course blog.
- Your submit articles – Here is the principle info that you must share or give thought to with the perusers.
- Classifications – are used to empower perusers to discover posts on the blog. Courses are frequently utilized like sections of the reserve; they give a general diagram with the details you blog about.
- Labels – are utilized to empower perusers to uncover posts on your weblog. Labels are more just like the file in the back of the e book and detonate the topic into one million bits.
Aspects of a post
Prologue to Pages
Pages on Web sites are frequently utilized for info that you should impart to the perusers nevertheless Will not hope to refresh A great deal of the time.
Simple webpages on course and understudy Web-sites include:
The About page – Your About Page is utilized for informing perusers additionally concerning yourself and your blog. Here are the means by which to's with cases of About pages on Course web pages and understudy web pages.
Running a blog Regulations and Pointers (This is the signifies by which to generate Running a blog Rules and Suggestions).
The theory factors to recall are:
- Internet pages are most appropriate for data you rarely refresh, for instance, your About and Running a blog Suggestions internet pages.
- Conditions where you'll want to discuss an inquiry or issue are more capable to distribute as being a article and never a site.
- Task and research data is ordinarily greatest dispersed as posts and not on the site.
- An excessive variety of pages can make facts harder to supervise and come across.
Around the off possibility that you take a gander in a web site you will notice it is actually routinely comprised of:
- Site title – tells the peruser what the website page is about.
- Your webpage written content – This is certainly info you might want to share on this web site.
- Remarks – most subject areas bolster remarks at The bottom from the web page. Remarks are crippled on pages as a subject naturally and may be empowered.
Composition of the site
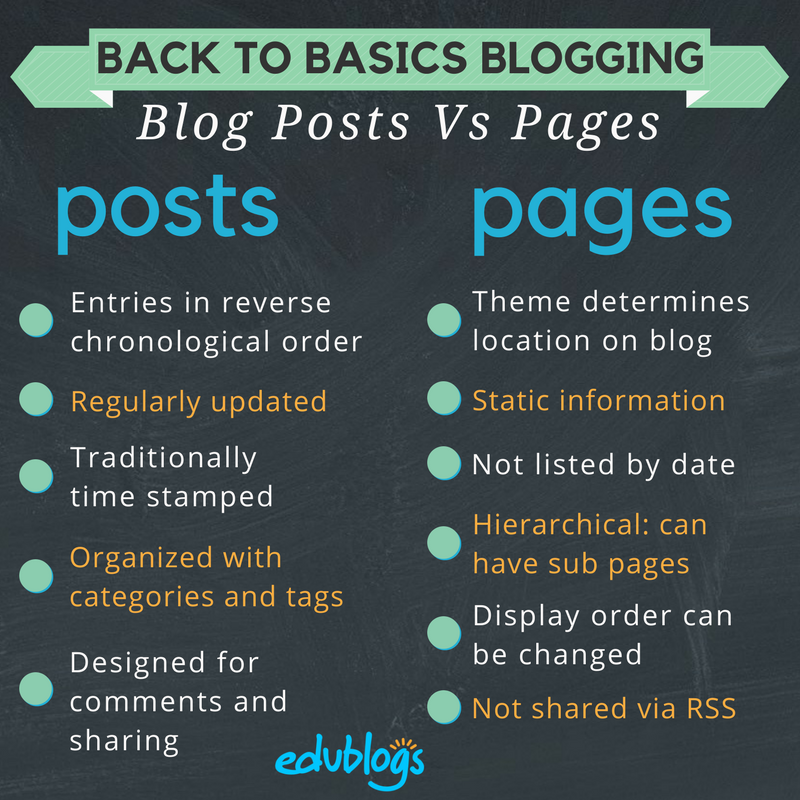
Posts vs . Pages
The following are crucial contrasts amongst web pages and provides which might be vital on understand when working with them.
Simple Posts versus Web pages
Ordinarily made inquiries
Listed below are solutions to usually created inquiries we get:
1. Exactly what does the "Not learned" information on my landing website page imply?
Like a matter naturally, the 1st site of the website is set to show your most recent posts.
Around the off likelihood which you erase the default "Hi Entire world' article prior to deciding to distribute A further write-up then your first web site will demonstrate 'Absolutely nothing Identified', '404 – Not Discovered Mistake' or something equivalent relying on The subject that you are using.
This information is proven in light-weight of The reality that there is nothing to indicate on your 1st page.
Not uncovered message
You must simply head over to Posts > Add New and distribute One more post. When the new write-up is distributed you will see it showed on your own landing web page.
You may discover far more nitty gritty well requested Instructions on one of the most proficient process to settle a Not Identified information right here.
two. How would you erase the Hello Planet Write-up?
Every not long ago made site is an analogous default lay out with posts showed on its landing website page with a 'Welcome Planet' article and an 'Example' website page.
You could erase this publish When by going to Posts > All Posts.
Drifting your mouse above the title with the Hello submit raises 4 activity joins.
Presently tap on Trash. This sends it to the Trash envelope where by it really is endlessly erased inside 30 days of any time you destroyed it.
Remember in case you erase all posts, and your landing webpage is your blog site entry page, you will notice a "Not Observed" information.
To expel that message you just should distribute another submit by gonna Posts > Increase New.
3. How would I alter textual content model compose and estimate?
Go to modules and actuate the Supreme Google Webfonts module.
Presently when created operate your article you merely function the material you must improve and after that choose the textual design relatives or textual content dimension ranging from the drop menu that has been additional to the propelled Arranging toolbar in the visual supervisor.
You will learn properly purchased guideline on The ultimate way to utilize the Supreme Google Webfonts module right here.
4. Could it be conceivable to distribute offers on many internet pages on my upis u srednje skole 2018 blog?
We're often inquired concerning whether it is conceivable to include provides on unique internet pages, versus only the first web page in the website. This technique is used by instructors who should benefit from a person blog for various classes or subjects and a few of the time by understudies for their ePortfolios.
You do it by sending presents on numerous webpages in your website by relegating varied classifications to posts, in mild of the class or matter, and using a custom made menu to generate a link on the courses out of your greatest route. Each time understudies and guardians tap on their classification they're taken to every among the posts for that class or topic. Take a look upis u srednje skole 2018/19 at Mr Cartlidge's Science Weblog to perceive how it functions.
You'll discover well ordered Instructions on employing classifications to form out a lot of courses or topics with your website right here.
Leave a remark on this publish on the off chance that you involve assistance!
five. How would you empower remarks on web pages?
Most matters bolster remarks at the base from the web page. Remarks are impaired on pages to be a make any difference not surprisingly and might be empowered by adhering to these suggestions.